Sitefinity Release Notes: July 17, 2024
Tarah Dykeman Jul 17, 2024Greetings Web Community!
We are pleased to share the following updates for our July 17 Sitefinity release, along with a reminder about web accessibility law requirements:
Reminder: Web Accessibility Compliance Law in effect
The new Colorado accessibility law, HB21-1110, affects university websites and went into effect July 1, 2024. This means that university website owners/content managers must ensure your website content meets the minimum web accessibility standards. Learn how to meet web accessibility standards
Updates to Strategic Projects
- CU Denver Academic Program Finder: Improvements were made to support a responsive layout in mobile, tablet, and desktop views. An issue with the tooltip icon not being centered in smaller views has been resolved.
Enhancements to Current Functionality
- Articles/Newsroom:
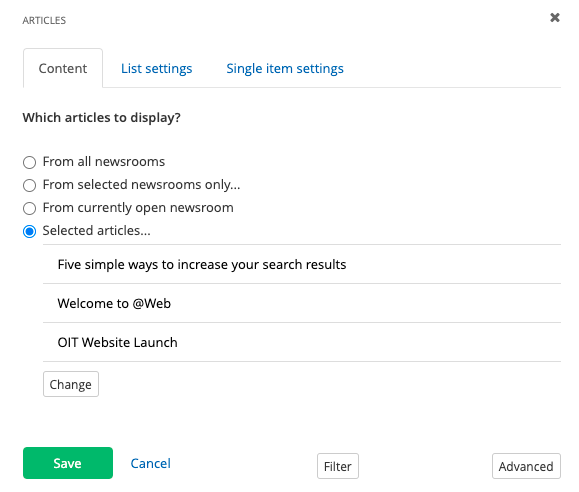
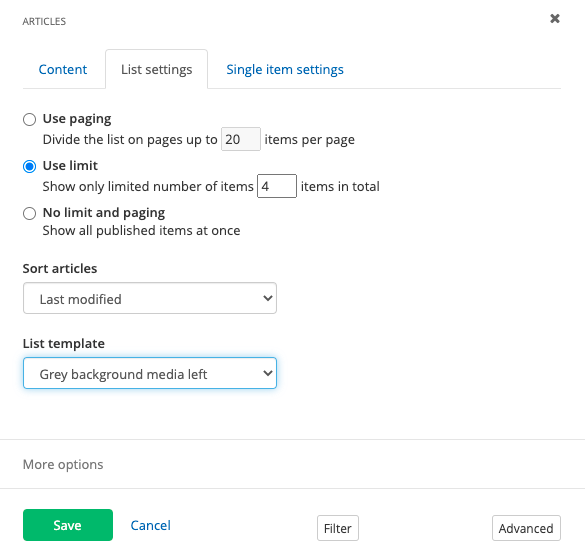
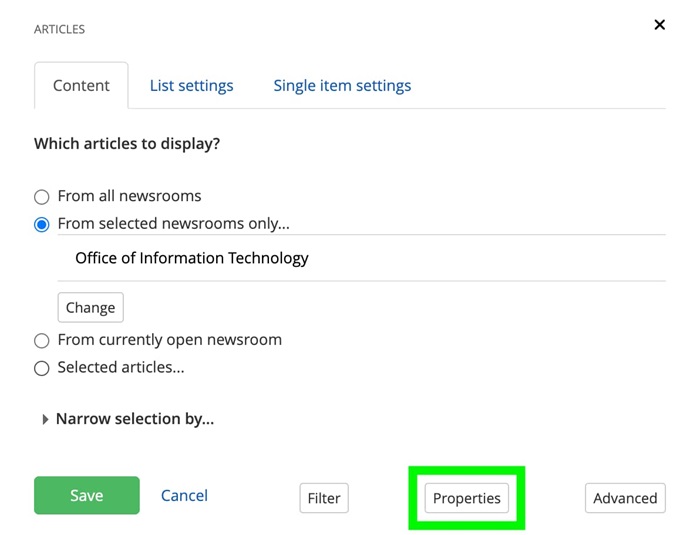
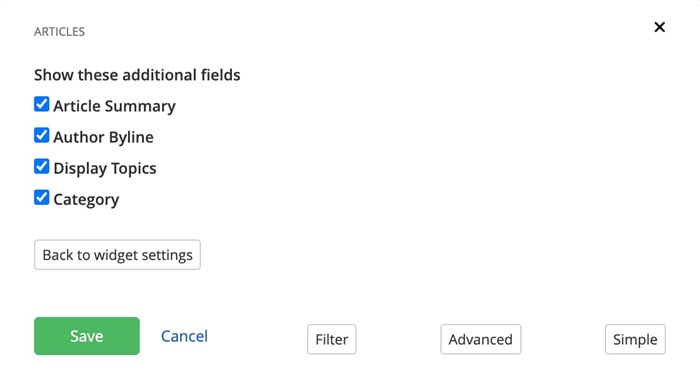
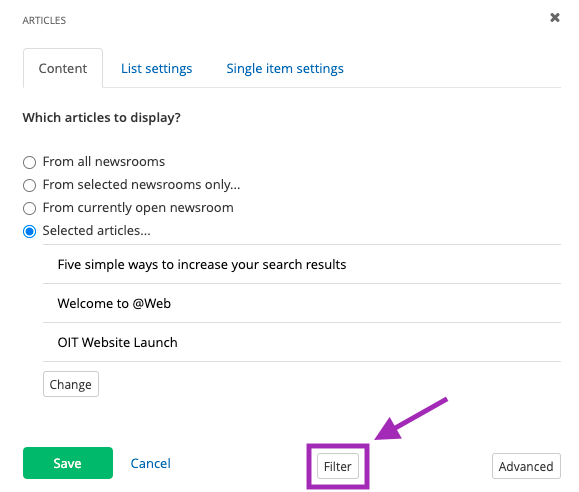
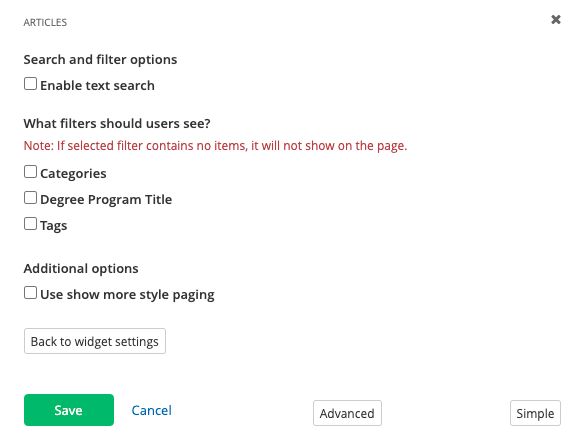
- You now have the option to select which fields to display in the articles widget. All fields are selected by default and field options vary by the template you are using. Learn more about customizing articles.
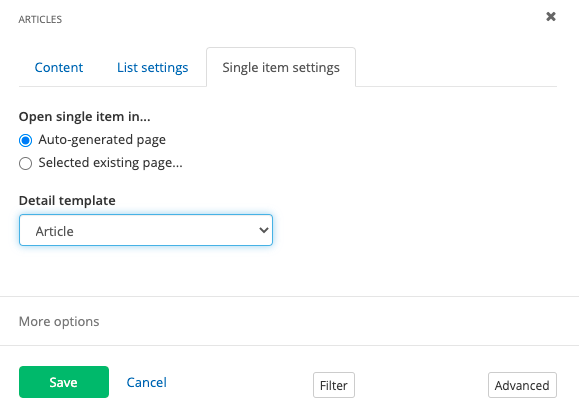
- If you add an external article link, the article details page will automatically redirect to that link. If you need to show the article detail page with the external link filled out, you can use the ‘Article override external link’ template.
- Calendar: Widget functionality has been updated to improve the user experience. This includes showing full event titles, the option to view more events for a day, descriptive button labels, padding adjustments, and the addition of focus outlines to better support web accessibility. Check out the improvements on AtWeb!
- Cards: External URL links in the card widget now open in a new tab or window to improve the user experience.
- Web Bios:
- A new “web bio full custom” template has been created. This template duplicates the design of the web bio full template while allowing you to completely customize which fields are shown and hidden. Learn how to use this template.
- You can now set a preferred email address for the web bio details view. This means you can show either the primary or secondary email addresses in the details view. This option is available under web bios in the Content tab.
Accessibility Improvements
- Accessibility Cleanup Tool: A new accessibility cleanup tool has been added to the new kendo editor for rich text editing fields (including content block and other widgets) which allows you to more easily remove empty heading, empty link, and empty list elements. It will also automatically set alt text to be decorative on images which have no alt text specified on them. Learn how to use the accessibility cleanup tool!
- Empty <uls>: Empty <uls> have been removed from the image gallery widget and the top and side navigation to better support web accessibility and address Siteimprove flags.
- Footer links: Additional spacing has been added to better support web accessibility and address a Siteimprove flag.
- Forms: Screen-reader labels have been added to form fields to address Siteimprove flags.
- Hover Card: Keyboard accessibility has been improved, including the addition of focus outlines.
- Localist: Accessibility improvements have been made to Localist which include adding titles to interactive elements and removing anchor elements from card view images so that proper image alt text can be passed to assistive technology devices.
Noteworthy Bug Fixes
- Hero Carousel: Language describing image requirements has been updated for clarity.
- Highlight Box: Updated error text in the editing view so that it is clearly visible to users.
- Web Bios: Additional blank space in the web bio full template has been removed.
 NOTE: This is a reusable content type widget, which means it is dependent
upon content you've first created as a content type from the dashboard menu.
NOTE: This is a reusable content type widget, which means it is dependent
upon content you've first created as a content type from the dashboard menu.